What is On-Page SEO?
On-Page SEO is a process with techniques that we execute on the pages of our websites SEO that we can improve the optimization of our pages and this way search engines should and in most cases they will reward us with better rankings on the SERPs.
It is called On-Page SEO because the improvements that we make are inside the pages of our website and we have the possibility to improve them.
 |
| On Page SEO: Tutorial, Checklist, Techniques |
On-Page SEO vs Off-Page SEO - Differences between them
The main differences between On-Page SEO and Off-Page SEO are that as we said in On-Page Search Engine Optimization we use techniques inside the website/pages and we have the full control over the process, while on the Off-Page SEO we do not have the control over the process because of the ranking signals of this kind of optimization are not on our website.I am talking about backlinks and social sharing and bookmarking on the other websites.
What does onsite SEO or On-Page Optimization mean?
Onsite SEO is a synonym of the On-Page SEO and it has the same meaning, the process that we use to modify certain parts of our website to make it more search engine friendly so that crawlers of the search engines can crawl our site more easily.
Before, we start to explain the tips and techniques for the On-Page Optimization process let's explain in some short sentences what actually is SEO and how it works.
What is SEO and How it Works?
What is SEO?
Search engine optimization - SEO is the method of modifying the visibility of a website or a web page in a search engine's unpaid results - frequently mentioned as "organic," results.
Standing high in the search engines and getting traffic, as a consequence, is a somewhat complicated and time-consuming method.
It will need remarkable work and commitment, but the ending outcome can be satisfying.
Search engine optimization is often about doing little changes to elements of your website.
You should base your optimization choices first and foremost on what's best for the visitors to your site.
Your website is created first to read by humans, not search engines.
Read also: 16 Basic Tips for Blogger Blogspot Users
Search Engine Optimization is a continuous process, a way of analyzing your website, planning and producing its content, and observing its progress over the long term.
Search engine optimization-SEO involves the selection of keywords applied in the text sections and the induction of those words on the page.
Read also: How do I do SEO for my website?
The minor recognized but evenly important term “SERP” or Search Engine Results Page represents the present listing or ranking position that an end-user is shown with after a search.
At this stage, you should understand that creating high-quality content by researching keywords and promoting in the correct way is the basis of SEO.
In this video from Google, engineer Matt Cutts explains how the most popular search engine in the world crawls and indexes the 60 trillion web pages that make up the World Wide Web.
Search engine marketing is the method of marketing business using paid advertisements that appear on search engine results pages - SERPs.
The main difference is that SEO is a group of techniques that help to rank pages on search engines' organic results.
Search Engine Marketing is a marketing method using paid advertisements that appear on SERPs, pages of websites, social media, videos, etc...
 |
| SEO-Search Engine Optimization photo credit: flickr.com via photopin (license) |
Standing high in the search engines and getting traffic, as a consequence, is a somewhat complicated and time-consuming method.
It will need remarkable work and commitment, but the ending outcome can be satisfying.
Search engine optimization is often about doing little changes to elements of your website.
You should base your optimization choices first and foremost on what's best for the visitors to your site.
Your website is created first to read by humans, not search engines.
Read also: 16 Basic Tips for Blogger Blogspot Users
Search Engine Optimization is a continuous process, a way of analyzing your website, planning and producing its content, and observing its progress over the long term.
Search engine optimization-SEO involves the selection of keywords applied in the text sections and the induction of those words on the page.
Read also: How do I do SEO for my website?
What is SERP?
The minor recognized but evenly important term “SERP” or Search Engine Results Page represents the present listing or ranking position that an end-user is shown with after a search.
At this stage, you should understand that creating high-quality content by researching keywords and promoting in the correct way is the basis of SEO.
How Does Search Engines Work?
- The search engine visits a website and takes the content of the website.
- The search engine examines the content and indexes it.
- Someone places in his query and searches.
- The search engine defines the search and retrieves related content from its records.
- The search engine ranks all those pages and presents it to the user.
- A user sees the returned results.
In this video from Google, engineer Matt Cutts explains how the most popular search engine in the world crawls and indexes the 60 trillion web pages that make up the World Wide Web.
What is SEM - Search Engine Marketing?
What is the difference between SEO and SEM?
The main difference is that SEO is a group of techniques that help to rank pages on search engines' organic results.
Search Engine Marketing is a marketing method using paid advertisements that appear on SERPs, pages of websites, social media, videos, etc...
Search engines use various guidelines for ranking pages, and those guidelines are periodically altered to keep Web page designers from incorrectly describing their pages and getting a permanent, high ranking.
This is why a whole industry exists to help Web site owners achieve high results page ranking.
Page titles - Headlines are an important aspect of search engine optimization.
Title tags are short descriptions of our blog/website.
On-Page SEO Checklist and Techniques
Now we will start to explain the parts of the website where you can improve the On-Page SEO and how to modify these parts.
Continue reading this post on how to implement On-Page SEO techniques.
Page titles and SEO - Write Better, Attention-Grabbing Headlines
Page titles - Headlines are an important aspect of search engine optimization.
 |
| Write headlines that offer a solution, give emotion and show authority! |
What is the title of the page?
Title tags are short descriptions of our blog/website.
These are the first factors that search engines and visitors look into. So, it is very important you make these tags more effective.
A title tag tells both users and search engines what the topic of a particular page is.
The title tag should be placed within the head tag of the HTML document.
Ideally, you should create a unique title for each page on your site (Important part of the On-Page SEO).
The contents of the title tag will usually appear in the first line of the results.
The title for your homepage can list the name of your website and could include other bits of important information.
Your page title is used as a suggestion for the title in the search results. Describe your business in a concise, informative phrase.
The title will be displayed in search engine results in the form of a direct link to the site.
Ideally, the title should contain 10 to 70 characters, including spaces and in a maximum of 12 words. So the title should contain 1-12 words, and should be within 10-70 characters!
If you are using the Blogger platform for blogging read this guide about optimizing blogger page titles and other SEO factors for Blogger.
Since a title tag is the first factor that most of the search engine algorithms look into, it is advisable to take great care while creating it.
Your suggestions for improving the title tags are welcome.
Meta Tags have been one of the most basic elements of On-Page SEO. It is an absolute necessity to know for each SEO practitioner.
The <meta> tag provides metadata about the HTML document. Metadata will not be displayed on the page but will be machine parsable.
Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata.
So, what does this code do with my blog?
To keep it very simple, assume that a person searches your blog on any search engine, say Google, then he/she would see a description written by you beneath the title of your blog.
Meta Descriptions provide concise explanations of the contents of web pages, that are commonly used by search engines on search result pages to display preview snippets for a given page.
Like the title tag, the description meta tag is placed within the head tag of your HTML document.
Meta descriptions are on-page SEO elements that represent page summaries often used by Google and other search engines on the search results page
Write unique descriptions for each page in 320 characters or less.
A page's description meta tag gives Google and other search engines a summary of what the page is about.
Meta descriptions allow you to influence how your web pages are described and displayed in search results.
Generally, for most of us, a great meta description is directly associated with our question/need/problem—and we have the ability to decipher that quickly.
Description meta tags are important because Google and other search engines might use them as snippets for your pages.
Adding description meta tags to each of your pages is always a good practice in case Google cannot find a good selection of text to use in the snippet.
Write a description that would both inform and interest users if they saw your description meta tag as a snippet in a search result.
Don't use these On-Page SEO techniques:
Tips:
Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata.
Meta keywords should not be ignored, though they are not a major ranking factor for most of the search engines nowadays.
But, if you still insist on having them on your website then continue reading on how to implement them.
Keep your list of keywords or keyword phrases down to 10 - 20 unique words or phrases.
Separate the words or phrases using a comma (you do not need to leave a space between words separated by commas).
Do not repeat words or phrases.
Put your most important words or phrases at the beginning of your list.
The keywords attribute was utilized by search engines to provide more accurate search results. Due to the over usage and spamming the keywords attribute has been phased out and is no longer relevant.
Google doesn't use the "keywords" meta tag in web search ranking.
Advanced Keyword Research Tutorial: 2019 Edition
The keywords attribute was popularized by search engines such as Infoseek and AltaVista in 1995, and its popularity quickly grew until it became one of the most commonly used meta elements.
in September 2009 Matt Cutts of Google announced that they were no longer taking keywords into account whatsoever.
However, Yahoo! still, makes use of the keywords meta tag in some of its rankings.
Yahoo! itself claims support for the keywords meta tag in conjunction with other factors for improving search rankings.
It's pretty obvious that everyone who blogs would love to receive more visitors, therefore they want to improve the SEO of their sites.
Meta Tags although very important, are just the first step of Search Engine Optimization. SEO is more than just Meta Tags.
Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata.
Here are the common and most used meta-tags-important meta tags for On-Page SEO (search engine optimization):
Title tags are short descriptions of our blog/website. These are the first factors that search engines and visitors look into.
SEO title examples:
While technically not a meta tag, this tag is often used together with the "description".
SEO Meta Description or Meta Descriptions provide concise explanations of the contents of web pages, that are commonly used by search engines on search result pages to display preview snippets for a given page.
Example: Define a description of your web page:
Meta keywords should not be ignored, though they are not a major ranking factor for most of the search engines nowadays
There are many other meta tags, but none are really considered useful nowadays.
The robots tag is still one of the most important tags.
These meta tags can control the behavior of search engine crawling and indexing.
The default values are "index, follow" and do not need to be specified.
Google and most of the other search engines understand the following values:
You can now also specify this information in the header of your pages using the "X-Robots-Tag" HTTP header directive.
Here are some implementations of the Robots Meta Tag:
This defines the page's content type and character set.
Example:
Google and other search engines recommend using Unicode/UTF-8 where possible.
This meta tag sends the user to a new URL after a certain amount of time and is sometimes used as a simple form of redirection.
It is not recommended to use this form of redirection.
Search Engines recommend using a server-side 301 redirect instead.
You can use this meta tag also to refresh the page of your website after a certain period of time, for example:
Refresh document every 30 seconds:
Define the author of a page:
You can use this tag on the top-level page of your site to verify ownership of your site, for various tools and apps such as Google Webmaster Tools, Bing Webmaster Tools, to claim a site at Alexa, etc.
Example Verification Meta Tag:
Yahoo! also introduced in May 2007 the attribute value: class="robots-nocontent".
What is an On SEO page title?
A title tag tells both users and search engines what the topic of a particular page is.
 |
| SEO at Keyboard photo credit: How to Search Engine Optimization via photopin (license) |
Ideally, you should create a unique title for each page on your site (Important part of the On-Page SEO).
The contents of the title tag will usually appear in the first line of the results.
The title for your homepage can list the name of your website and could include other bits of important information.
Your page title is used as a suggestion for the title in the search results. Describe your business in a concise, informative phrase.
- Accurately describe the page's content put the most important and relevant keywords in the title, try not to repeat any word. Make sure your title tag is explicit and contains your most important keywords.
- Create unique title tags for each page.
- Use brief, but descriptive titles.
- Place the focus keyword at the beginning of the title.
The title will be displayed in search engine results in the form of a direct link to the site.
Ideally, the title should contain 10 to 70 characters, including spaces and in a maximum of 12 words. So the title should contain 1-12 words, and should be within 10-70 characters!
If you are using the Blogger platform for blogging read this guide about optimizing blogger page titles and other SEO factors for Blogger.
Since a title tag is the first factor that most of the search engine algorithms look into, it is advisable to take great care while creating it.
Your suggestions for improving the title tags are welcome.
What is the meta description? How to Create for Better CTR (2020 Update)
What is metadata in SEO?
Meta Tags have been one of the most basic elements of On-Page SEO. It is an absolute necessity to know for each SEO practitioner.
 |
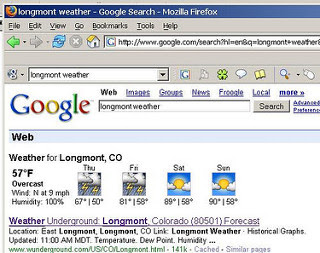
| Meta description on Google SERP photo credit: GoogleLongmontWeatherSERP via photopin (license) |
The <meta> tag provides metadata about the HTML document. Metadata will not be displayed on the page but will be machine parsable.
Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata.
What is a meta tag description?
So, what does this code do with my blog?
To keep it very simple, assume that a person searches your blog on any search engine, say Google, then he/she would see a description written by you beneath the title of your blog.
Meta Descriptions provide concise explanations of the contents of web pages, that are commonly used by search engines on search result pages to display preview snippets for a given page.
Like the title tag, the description meta tag is placed within the head tag of your HTML document.
<meta name=”description” content=”This is where you put your site’s summary”/>
Meta descriptions are on-page SEO elements that represent page summaries often used by Google and other search engines on the search results page
Write unique descriptions for each page in 320 characters or less.
A page's description meta tag gives Google and other search engines a summary of what the page is about.
Meta descriptions allow you to influence how your web pages are described and displayed in search results.
Generally, for most of us, a great meta description is directly associated with our question/need/problem—and we have the ability to decipher that quickly.
Description meta tags are important because Google and other search engines might use them as snippets for your pages.
Adding description meta tags to each of your pages is always a good practice in case Google cannot find a good selection of text to use in the snippet.
Write a description that would both inform and interest users if they saw your description meta tag as a snippet in a search result.
Don't use these On-Page SEO techniques:
- Writing a description meta tag that has no relation to the content on the page
- using generic descriptions
- Copying and pasting the entire content of the document into the description meta tag
- Using a single description meta tag across all of your site's pages or a large group of pages.
Tips:
- Use unique descriptions for each page.
- It is best to keep meta descriptions of 70-160 characters.
- A readable, compelling description using important keywords can draw a much higher click-through rate of searchers to the given web page.
- Avoid keyword stuffing, ensure each page has its own unique description.
- Check your Google™ Webmaster Tools account (Click 'Search Appearance', then 'HTML Improvements') to identify any issues with your meta descriptions, for example, they are too short/long, or duplicated across more than one page.
Are Meta Tag Keywords Important and Should We Still Use Them?
Meta Keywords - What are we, Should we use ?!
Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata.
Are Meta keywords important for SEO?
But, if you still insist on having them on your website then continue reading on how to implement them.
Keep your list of keywords or keyword phrases down to 10 - 20 unique words or phrases.
Separate the words or phrases using a comma (you do not need to leave a space between words separated by commas).
Do not repeat words or phrases.
Put your most important words or phrases at the beginning of your list.
Differences Between HTML and XHTML
In HTML the <meta> tag has no end tag.
In XHTML the <meta> tag must be properly closed.
Meta Keywords Example
<meta name="keywords" content="HTML, CSS XML, XHTML, JavaScript">
The keywords attribute was utilized by search engines to provide more accurate search results. Due to the over usage and spamming the keywords attribute has been phased out and is no longer relevant.
Google doesn't use the "keywords" meta tag in web search ranking.
Advanced Keyword Research Tutorial: 2019 Edition
The keywords attribute was popularized by search engines such as Infoseek and AltaVista in 1995, and its popularity quickly grew until it became one of the most commonly used meta elements.
in September 2009 Matt Cutts of Google announced that they were no longer taking keywords into account whatsoever.
However, Yahoo! still, makes use of the keywords meta tag in some of its rankings.
Yahoo! itself claims support for the keywords meta tag in conjunction with other factors for improving search rankings.
How to Use Meta Tags for Successful On-Page SEO
It's pretty obvious that everyone who blogs would love to receive more visitors, therefore they want to improve the SEO of their sites.
 |
| SEO Basics-Meta Tags photo credit: Seo via photopin (license) |
Meta elements are typically used to specify page description, keywords, author of the document, last modified, and other metadata.
Here are the common and most used meta-tags-important meta tags for On-Page SEO (search engine optimization):
1.Titles - Blog Title, Page Titles
Title tags are short descriptions of our blog/website. These are the first factors that search engines and visitors look into.
SEO title examples:
<title>The Title of the Page</title>
While technically not a meta tag, this tag is often used together with the "description".
2. Meta Description Tags
Example: Define a description of your web page:
<meta name="description" content="It's pretty obvious that every one who blogs would love to receive more visitors.">
3. Keywords Meta Tag
What is a meta keyword?
Meta keywords should not be ignored, though they are not a major ranking factor for most of the search engines nowadays
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
Other Meta Tags
There are many other meta tags, but none are really considered useful nowadays.
4.Robots Meta Tag
The robots tag is still one of the most important tags.
These meta tags can control the behavior of search engine crawling and indexing.
The default values are "index, follow" and do not need to be specified.
Google and most of the other search engines understand the following values:
- noindex: prevents the page from being indexed
- nofollow: prevents the Googlebot from following links from this page
- nosnippet: prevents a snippet from being shown in the search results
- noarchive: prevents Google from showing the Cached link for a page.
- unavailable_after:[date]: lets you specify the exact time and date you want to stop crawling and indexing of this page.
- noimageindex: lets you specify that you do not want your page to appear as the referring page for an image that appears in Google search results.
- noodp: prevents the alternative description from the ODP/DMOZ from being used,, example:
<meta name="robots" content="noodp" >
<meta name="googlebot" content="noodp" >
<meta name="Slurp" content="noodp" >
<meta name="bingbot" content="noodp" >
<meta name="robots" content="noydir" >
<meta name="Slurp" content="noydir" >
You can now also specify this information in the header of your pages using the "X-Robots-Tag" HTTP header directive.
Here are some implementations of the Robots Meta Tag:
<META NAME="ROBOTS" CONTENT="NOINDEX, NOFOLLOW">
<META NAME="ROBOTS" CONTENT="NOINDEX, FOLLOW">
<META NAME="ROBOTS" CONTENT="INDEX, NOFOLLOW">
<META NAME="ROBOTS" CONTENT="INDEX, FOLLOW">
5.The Charset Tag
This defines the page's content type and character set.
Example:
<meta http-equiv="Content-Type" content="...; charset=..." />
<meta charset="..." >
Google and other search engines recommend using Unicode/UTF-8 where possible.
6.The Meta Refresh Tag
<meta http-equiv="refresh" content="...;url=..." />
This meta tag sends the user to a new URL after a certain amount of time and is sometimes used as a simple form of redirection.
It is not recommended to use this form of redirection.
Search Engines recommend using a server-side 301 redirect instead.
You can use this meta tag also to refresh the page of your website after a certain period of time, for example:
Refresh document every 30 seconds:
<meta http-equiv="refresh" content="30">
7.The Author Meta Tag
Define the author of a page:
<meta name="author" content="Name Surname">
8.Verification Meta Tags
You can use this tag on the top-level page of your site to verify ownership of your site, for various tools and apps such as Google Webmaster Tools, Bing Webmaster Tools, to claim a site at Alexa, etc.
Example Verification Meta Tag:
<meta name="google-site-verification" content="..." />
9.Yahoo's nocontent
Yahoo! also introduced in May 2007 the attribute value: class="robots-nocontent".
This is not a meta tag, but an attribute and value, which can be used throughout Web page tags where needed.
The content of the page where this attribute is being used will be ignored by the Yahoo! crawler and not included in the search engine's index.
Example:
These are some of the most important and most used meta tags on the web.
We have sufficiently talked about title tags and meta tags in this post.
Now, we will only focus on how to optimize images on our blogs for better SEO.
Follow these simple steps every time you post an image on your blog and I'm sure your blog will rank better than it did before.
Moreover, you will drive traffic through your images by doing this.
Title tags basically display the text when the mouse hovers over the image.
Always tag images with Titles and always use relevant keywords.
Search engines cannot `see` images, proper Alt content will help them to better understand and index images.
The alt tags are basically that text which appears instead of the image, that is, when the images do not upload faster either due to a slow connection, this text will be replaced in place of the image.
So, it is very vital that every image on your blog has an alt tag.
The "alt" attribute allows you to specify alternative text for the image if it cannot be displayed for some reason.
The “alt” attribute describes the image.
Words used within an image`s Alt attribute should be its text equivalent and convey the same information.
This helps Search Engines understand what’s in the image.
Always add alt attributes to images.
Alt is mandatory for accessibility and for valid XHTML.
Give your images short, descriptive file names.
Make sure you include the keywords when you name your image and let it be relevant to the image.
It is very important that you avoid spaces because these are generally replaced by %20 and will have no value when it comes to SEO.
So, the general idea would be to use '-' sign for blank spaces.
Optimizing your image filenames and alt text makes it easier for image search projects like Google Image Search to better understand your images.
Consider consolidating your images into a single directory.
This simplifies the path to your images.
Use commonly supported filetypes - Most browsers support JPEG, GIF, PNG, and BMP image formats.
Use a human-readable caption and descriptive text around the image.
This is important because this way you will put important information in the text rather than images.
I hope these tips would be handy for newbies to optimize their blog.
As the title suggests, in this post I will explain how website navigation can affect SEO and how to improve it.
The navigation of a website is important in helping visitors quickly find the content they want.
Links pointing internally from the home page and globally on your website play a large role in your SEO success.
You should think about how visitors will go from a general page to a page containing more specific content.
Refinement of your navigation benefits a number of pages Google and other search engines can locate on your site, allows you to increase your rankings, enhances the usability of your site and improves your bottom-line.
A breadcrumb is a row of internal links at the top or bottom of the page that allows visitors to quickly navigate back to a previous section or the root page.
Consider what happens when instead of using the breadcrumb links on the page, a user might drop off a part of the URL in the hopes of finding more general content.
A sitemap is a simple page on your site that displays the structure of your website, and usually, consists of a hierarchical listing of the pages on your site.
Visitors may visit this page if they are having problems finding pages on your site.
A simple sitemap page with links to all of the pages or the most important pages on your site can be useful.
Avoid letting your HTML site map page become out of date with broken links.
An XML Sitemap is a file, which you can submit through Webmaster Tools, which makes it easier for Search Engines to discover the pages on your site.
Add navigation pages when it makes sense and effectively work these into your internal link structure.
Avoid creating complex webs of navigation links, e.g. linking every page on your site to every other page.
Controlling most of the navigation from page to page on your site through text links makes it easier for search engines to crawl and understand your site.
The navigation menu should be descriptively labeled to minimize the amount of work your visitors have to do to find the information most relevant to them on your website.
Optimize the navigation keywords for your users as well as for SEO.
Ideally, the links pointing to each page of your site will reflect the keyword target chosen for that page.
Avoid having a navigation based entirely on drop-down menus, images, or animations.
The navigation menu should also be visible on every page of your site in the same location so that users can easily click around and find their place.
Users will occasionally come to a page that doesn't exist on your site, either by following a broken link or typing in the wrong URL.
Having a custom 404 page that kindly guides users back to a working page on your site can greatly improve a user's experience.
Avoid allowing your 404 pages to be indexed by search engines and providing only a vague message like "Not found", "404", or no 404 pages at all.
Summary:
It's important for the users to know the structure of the URL.
By the structure, I mean, even if the user cuts keywords on the URL and enters it on the address bar, it should return to the page where it meant to be.
A site's URL structure should be as simple as possible.
Sub-pages should also be easy to read.
For example, use
A poor site structure doesn’t only send your visitors away, it also confuses the wits out of the spiders that crawl your website to index different pages.
URLs should be SEO friendly. You may use URL rewrite techniques to make URLs to be SEO friendly.
As an SEO standard, only the below two symbols are accepted from search engines.
Tip: Underscore - _ (Do not use this character in your URLs because it's not SEO friendly),
Search Engines treat hyphen as a word separator, they do not treat underscore as a word separator.
Creating descriptive categories and filenames for the documents on your website can not only help you keep your site better organized, but it could also lead to better crawling of your documents by search engines.
A reasonable number of links (below 100) per page will give a better user experience.
Search engines may not follow all the links if you have too many of them on a single page.
Search Engines recommend that you use hyphens (-) instead of underscores (_) in your URLs.
Overly complex URLs, especially those containing multiple parameters, can cause problems for crawlers by creating unnecessarily high numbers of URLs that point to identical or similar content on your site.
Other symbols than these used by us are not suitable for better click rates, the sites will be avoided by the search engines. And even Space and ASCII characters are not accepted.
Make sure you always choose a small and good URL with some keywords (don't overdo it!) related to your post, to get clicks to your site.
When optimizing your site for SEO, one important technique is the use of anchor text, the word or phrase you use the link.
The words contained in the anchor text can determine the ranking that the page will receive from search engines.
Suitable anchor text makes it easy to convey the contents linked.
With appropriate anchor text, users and search engines can easily understand what the linked pages contain.
Anchor text is an On-Page SEO (can be also Off-Page SEO from links pointing to your site) element that usually gives the user relevant descriptive or contextual information about the content of the link's destination.
Consider the anchor text, the actual text of your links, carefully when making internal links on your site.
In order for spiders to notice your site, relevant keywords should be incorporated into anchor text.
The anchor text you use for a link should provide at least a basic idea of what the page linked to is about.
Avoid writing generic anchor text like "page", "article", or "click here" and using text that is off-topic or has no relation to the content of the page linked to.
Also, avoid using the page's URL as the anchor text in most cases.
Aim for short but descriptive text-usually a few words or a short phrase.
Make it easy for users to distinguish between regular text and the links.
You may usually think about linking in terms of pointing to outside websites, but paying more attention to the text used for internal links can help users and Search Engines navigate your site better.
When it comes to backlinks to your site, since the Google Penguin update, it pays to avoid having too many links with highly optimized exact match anchor text.
Ideally, the links to your website should be earned naturally because you have great content.
Think about this: How many people would naturally link to your company with the phrase "good marketing agency"? The answer is very few if any.
So pay much more attention to use anchor text with internal links and navigate your visitors and search engines through your site.
Think this way when optimizing your site, internal linking through your site is just as important as external backlinks are for your site.
Anchor text is an important part of your SEO strategy, use them judiciously and you’ll reap great benefits.
HTML headings and emphasis tags are the most basic forms to indicate important content for users and SEO purposes.
HTML Heading tags can help improve your listings in the search engines but also the usability of your site or blog.
The <h1> to <h6> tags are used to define HTML Headings.
These tags are also known as HTML header tags, head tags, and On-Page SEO header tags.
Heading Tags should not be confused with the <head> HTML tag or HTTP headers.
Heading tags are used to present structure on the page to users.
There are six sizes of heading tags, beginning with <h1>, the most important, and ending with <h6>, the least important.
Usually, H1 will be the heading of the page or website. Common H1 tags could be your website name, the name of the page, or an article name.
Use your keywords in these tags and make sure the first level heading (H1) includes the most important keywords.
Since headings typically make text contained in them larger than normal text on the page, this is a visual cue to users that this text is important and could help them understand something about the type of content underneath the heading text.
Create multiple heading sizes and use them in order to create a hierarchical structure for your content, making it easier for users to navigate through your document.
For more effective On-Page SEO, use only one H1 tag per page.
The h1 tag should hold the title describing the content of a specific page therefore only one h1 tag is needed per page.
There can be any number of h2 - h6 tags but they should be added in order of importance.
Use heading tags where it makes sense.
Too many heading tags on a page can make it hard for users to scan the content and determine where one topic ends and another begins.
Each page should have a single h1 tag that summarizes the contents of the page.
If the page contains a significant amount of text, it should be organized with h2 through h6 subheadings that summarize and categorize the text that they precede.
Example:
<div class="robots-nocontent">excluded content</div>
<span class="robots-nocontent">excluded content</span>
<p class="robots-nocontent">excluded content</p>
These are some of the most important and most used meta tags on the web.
How to Optimize Images for SEO - Learn Best Practices
We have sufficiently talked about title tags and meta tags in this post.
Now, we will only focus on how to optimize images on our blogs for better SEO.
Do images help with SEO?
 |
| Optimize Images for On-Page SEO Photo credit: SEOPlanter / Foter / CC BY |
Add the Title Tag
Title tags basically display the text when the mouse hovers over the image.
Always tag images with Titles and always use relevant keywords.
Add the ALT Tag - What is image alt tag in SEO?
Search engines cannot `see` images, proper Alt content will help them to better understand and index images.
The alt tags are basically that text which appears instead of the image, that is, when the images do not upload faster either due to a slow connection, this text will be replaced in place of the image.
So, it is very vital that every image on your blog has an alt tag.
The "alt" attribute allows you to specify alternative text for the image if it cannot be displayed for some reason.
The “alt” attribute describes the image.
Words used within an image`s Alt attribute should be its text equivalent and convey the same information.
This helps Search Engines understand what’s in the image.
Always add alt attributes to images.
Alt is mandatory for accessibility and for valid XHTML.
 |
| Optimize Images for Google |
Proper Image Name
Give your images short, descriptive file names.
Make sure you include the keywords when you name your image and let it be relevant to the image.
It is very important that you avoid spaces because these are generally replaced by %20 and will have no value when it comes to SEO.
So, the general idea would be to use '-' sign for blank spaces.
Optimizing your image filenames and alt text makes it easier for image search projects like Google Image Search to better understand your images.
Consider consolidating your images into a single directory.
This simplifies the path to your images.
Use commonly supported filetypes - Most browsers support JPEG, GIF, PNG, and BMP image formats.
Write a Short Caption On The Page Below Each Image
Use a human-readable caption and descriptive text around the image.
This is important because this way you will put important information in the text rather than images.
Some useful On-Page image optimization tips:
- Use brief, but descriptive filenames and alt text.
- Avoid using generic filenames like "image1.jpg", "1.jpg" when possible
- Avoid writing extremely lengthy filenames and stuffing keywords into alt text.
- Supply alt text when using images as links
- Avoid writing excessively long alt text that would be considered spammy
- Also, avoid using only image links for your site's navigation
- Supply an Image Sitemap file.
- Optimize images before uploading so they load as fast as possible on your site, you can use Dynamic Drive's online tool, Optimizilla, etc...
I hope these tips would be handy for newbies to optimize their blog.
Website Navigation Best Practices for SEO (2020)
As the title suggests, in this post I will explain how website navigation can affect SEO and how to improve it.
The navigation of a website is important in helping visitors quickly find the content they want.
 |
| Website Navigation-Sitemap of Google Photo credit: Transferred from en.wikipedia; transferred to Commons by User: Shizhao using CommonsHelper. |
Links pointing internally from the home page and globally on your website play a large role in your SEO success.
UX Navigation Best Practices
You should think about how visitors will go from a general page to a page containing more specific content.
Refinement of your navigation benefits a number of pages Google and other search engines can locate on your site, allows you to increase your rankings, enhances the usability of your site and improves your bottom-line.
A breadcrumb is a row of internal links at the top or bottom of the page that allows visitors to quickly navigate back to a previous section or the root page.
Consider what happens when instead of using the breadcrumb links on the page, a user might drop off a part of the URL in the hopes of finding more general content.
A sitemap is a simple page on your site that displays the structure of your website, and usually, consists of a hierarchical listing of the pages on your site.
Visitors may visit this page if they are having problems finding pages on your site.
A simple sitemap page with links to all of the pages or the most important pages on your site can be useful.
Avoid letting your HTML site map page become out of date with broken links.
An XML Sitemap is a file, which you can submit through Webmaster Tools, which makes it easier for Search Engines to discover the pages on your site.
Add navigation pages when it makes sense and effectively work these into your internal link structure.
Avoid creating complex webs of navigation links, e.g. linking every page on your site to every other page.
Controlling most of the navigation from page to page on your site through text links makes it easier for search engines to crawl and understand your site.
The navigation menu should be descriptively labeled to minimize the amount of work your visitors have to do to find the information most relevant to them on your website.
Optimize the navigation keywords for your users as well as for SEO.
Ideally, the links pointing to each page of your site will reflect the keyword target chosen for that page.
Avoid having a navigation based entirely on drop-down menus, images, or animations.
The navigation menu should also be visible on every page of your site in the same location so that users can easily click around and find their place.
Users will occasionally come to a page that doesn't exist on your site, either by following a broken link or typing in the wrong URL.
Having a custom 404 page that kindly guides users back to a working page on your site can greatly improve a user's experience.
Avoid allowing your 404 pages to be indexed by search engines and providing only a vague message like "Not found", "404", or no 404 pages at all.
Summary:
- Navigation is very important for search engines,
- Plan out your navigation based on your homepage,
- Ensure more convenience for users by using ‘breadcrumb lists’,
- Allow for the possibility of a part of the URL being removed,
- Prepare two sitemaps: one for users, one for search engines,
- Create a naturally flowing hierarchy,
- Use mostly text for navigation,
- Put an HTML sitemap page on your site, and use an XML Sitemap file,
- Have a useful 404 page.
SEO Friendly URLs: Read Some Essential Tips and Best Practices
What are SEO Friendly URLs and what is URL Structure?
By the structure, I mean, even if the user cuts keywords on the URL and enters it on the address bar, it should return to the page where it meant to be.
 |
| Image: SEO Friendly URLs photo credit: Sitemap via photopin (license) |
A site's URL structure should be as simple as possible.
Sub-pages should also be easy to read.
For example, use
www.seobasics.info/2015/09/quick-tips-help-find-best-domain-your-site.html
instead of
www.seobasics.info/2015/09/quicktipshelpfindbestdomainyoursite.html
A poor site structure doesn’t only send your visitors away, it also confuses the wits out of the spiders that crawl your website to index different pages.
SEO URL Best Practices with Tips about URL Length and Rewrite - Search Engine Friendly URLs
SEO URL Dash or Underscore ?!
As an SEO standard, only the below two symbols are accepted from search engines.
- Colon - :
- Forward slash - /
Tip: Underscore - _ (Do not use this character in your URLs because it's not SEO friendly),
Search Engines treat hyphen as a word separator, they do not treat underscore as a word separator.
- Help search engines to better understand your URL, which eventually will benefit your page`s ranking.
- Use hyphen "-" instead of underscore "_" to optimize your page URL.
Clean, Short and Relevant URLs are favored by users and search engine
Creating descriptive categories and filenames for the documents on your website can not only help you keep your site better organized, but it could also lead to better crawling of your documents by search engines.
Also, it can create easier, SEO Friendly URLs for those that want to link to your content.
Some users might link to your page using the URL of that page as the anchor text.
Choose a URL that will be easy for users and search engines to understand!
Some users might link to your page using the URL of that page as the anchor text.
If your URL contains relevant words, this provides users and search engines with more information about the page than an ID or oddly named parameter would.
Provide one version of a URL to reach a document
Use words in URLs
- Don't use lengthy URLs with unnecessary parameters and session IDs
- Don't choose generic page names like "page1.html"
- Don't use excessive keywords like"improve-structure-URLs-improve-URLs-improveurls.html"
Create a simple directory structure
- Avoid having deep nesting of subdirectories like ".../dir1/dir/dir/dir4/dir5/dir6/page.html"
- Don't use directory names that have no relation to the content in them
Provide one version of a URL to reach a document
- Avoid having pages from subdomains and the root directory access the same content - e.g. "domain.com/page.htm" and "sub.domain.com/page.htm"
- Don't use odd capitalization of URLs - many users expect lower-case URLs and remember them better.
A reasonable number of links (below 100) per page will give a better user experience.
Search engines may not follow all the links if you have too many of them on a single page.
Consider using punctuation in your URLs
Search Engines recommend that you use hyphens (-) instead of underscores (_) in your URLs.
Overly complex URLs, especially those containing multiple parameters, can cause problems for crawlers by creating unnecessarily high numbers of URLs that point to identical or similar content on your site.
Other symbols than these used by us are not suitable for better click rates, the sites will be avoided by the search engines. And even Space and ASCII characters are not accepted.
Steps to resolve these problems:
- Check your site for broken relative links.
- If your site has an infinite calendar, add a nofollow attribute to links to dynamically created future calendar pages.
- Whenever possible, shorten URLs by trimming unnecessary parameters.
- Wherever possible, avoid the use of session IDs in URLs. Consider using cookies instead.
- Consider using a robots.txt file to block Search Engine bot's access to problematic URLs. Typically, you should consider blocking dynamic URLs, such as URLs that generate search results, or URLs that can create infinite spaces, such as calendars. Using regular expressions in your robots.txt file can allow you to easily block large numbers of URLs and allow only SEO Friendly URLs.
Summary of what you should remember:
- Use URL rewrite to turn dynamic pages with query parameters into SEO friendly static pages.
- Good URLs are not only user-friendly but also SEO friendly URLs.
- Put your important keywords in the URL.
- Avoid using STOP WORDS in your URLs.
- Keep the number of links per page below 100.
Make sure you always choose a small and good URL with some keywords (don't overdo it!) related to your post, to get clicks to your site.
Learn to Write Anchor Text and How to Benefit from Modern SEO (2019)
When optimizing your site for SEO, one important technique is the use of anchor text, the word or phrase you use the link.
The words contained in the anchor text can determine the ranking that the page will receive from search engines.
 |
| Use Anchor Text for Better SEO |
Suitable anchor text makes it easy to convey the contents linked.
With appropriate anchor text, users and search engines can easily understand what the linked pages contain.
What is Anchor Text?
Anchor text is an On-Page SEO (can be also Off-Page SEO from links pointing to your site) element that usually gives the user relevant descriptive or contextual information about the content of the link's destination.
Consider the anchor text, the actual text of your links, carefully when making internal links on your site.
In order for spiders to notice your site, relevant keywords should be incorporated into anchor text.
The anchor text you use for a link should provide at least a basic idea of what the page linked to is about.
Avoid writing generic anchor text like "page", "article", or "click here" and using text that is off-topic or has no relation to the content of the page linked to.
Also, avoid using the page's URL as the anchor text in most cases.
Aim for short but descriptive text-usually a few words or a short phrase.
Make it easy for users to distinguish between regular text and the links.
You may usually think about linking in terms of pointing to outside websites, but paying more attention to the text used for internal links can help users and Search Engines navigate your site better.
Importance of Anchor Text on the Backlinks Pointing to Your Site
When it comes to backlinks to your site, since the Google Penguin update, it pays to avoid having too many links with highly optimized exact match anchor text.
Ideally, the links to your website should be earned naturally because you have great content.
Think about this: How many people would naturally link to your company with the phrase "good marketing agency"? The answer is very few if any.
So pay much more attention to use anchor text with internal links and navigate your visitors and search engines through your site.
Think this way when optimizing your site, internal linking through your site is just as important as external backlinks are for your site.
Anchor text is an important part of your SEO strategy, use them judiciously and you’ll reap great benefits.
Heading Tags: Best SEO Practices on How to Use H1-H6
How to Use Heading Tags for Better On-Page SEO ?!
HTML headings and emphasis tags are the most basic forms to indicate important content for users and SEO purposes.
 |
| Heading Tags for On-Page SEO |
The <h1> to <h6> tags are used to define HTML Headings.
These tags are also known as HTML header tags, head tags, and On-Page SEO header tags.
Heading Tags should not be confused with the <head> HTML tag or HTTP headers.
Heading tags are used to present structure on the page to users.
There are six sizes of heading tags, beginning with <h1>, the most important, and ending with <h6>, the least important.
What is an H1 tag?
Usually, H1 will be the heading of the page or website. Common H1 tags could be your website name, the name of the page, or an article name.
Use your keywords in these tags and make sure the first level heading (H1) includes the most important keywords.
Since headings typically make text contained in them larger than normal text on the page, this is a visual cue to users that this text is important and could help them understand something about the type of content underneath the heading text.
Create multiple heading sizes and use them in order to create a hierarchical structure for your content, making it easier for users to navigate through your document.
For more effective On-Page SEO, use only one H1 tag per page.
The h1 tag should hold the title describing the content of a specific page therefore only one h1 tag is needed per page.
How many H2 tags per page ?!
There can be any number of h2 - h6 tags but they should be added in order of importance.
Use heading tags where it makes sense.
Too many heading tags on a page can make it hard for users to scan the content and determine where one topic ends and another begins.
Each page should have a single h1 tag that summarizes the contents of the page.
If the page contains a significant amount of text, it should be organized with h2 through h6 subheadings that summarize and categorize the text that they precede.
Search engines rely on correctly used headings to determine the organization and contents of a site.
For more effective On-Page SEO, use only one H1 tag per page.
Keep away from:
For users that use Wordpress as the CMS for their sites usually these tags are optimized (not always), but for those in Blogger these tags should be optimized manually and for this.
I recommend this amazing tutorial from My Blogger Tricks.
So don't forget, these tags are an important website component for SEO and catching the user's eye, so be careful how you use them!
I recommend also reading how to use Google Search Console.
For SEO consulting services you can always write to us in an SEO consultation form and we will contact you ASAP!
If you liked this article please use the social sharing tools on the web page and share it with your friends and followers on social media.
If you have any further questions and feedback about this article then you can share your opinions in the comment section below.
For more effective On-Page SEO, use only one H1 tag per page.
Keep away from:
- Placing text in heading tags that wouldn't be helpful in defining the structure of the page
- Using heading tags where other tags like <em> (Italic) and <strong> (Bold) may be more appropriate
- Erratically moving from one tag size to another
- Excessively using them throughout the page
- Putting all of the page's text into a heading tag
- Using only for styling text and not presenting structure.
Some Other Tips for On-Page SEO and UX
- In addition to properly laying out your heading tags, making them unique is another must-do.
- Making these tags as targeted as possible is key. Describing exactly what is on your page is the best way to get visitors from search engines. Try to include your most important keyword phrases in heading tags on your page if you can.
- Consider rethinking your page content. It is often very easy to take an existing page full of copy and find ways to break it up into separate sections with headings.
- It has been said that the search engines actually only analyze h1 & h2 tags in that same order of priority.
For users that use Wordpress as the CMS for their sites usually these tags are optimized (not always), but for those in Blogger these tags should be optimized manually and for this.
I recommend this amazing tutorial from My Blogger Tricks.
So don't forget, these tags are an important website component for SEO and catching the user's eye, so be careful how you use them!
I recommend also reading how to use Google Search Console.
For SEO consulting services you can always write to us in an SEO consultation form and we will contact you ASAP!
If you liked this article please use the social sharing tools on the web page and share it with your friends and followers on social media.
If you have any further questions and feedback about this article then you can share your opinions in the comment section below.




